MANAGERIAL PROJECTS
Key projects that increased the effectiveness and morale of the design team.
During the time I worked as a Design Manager at Vendasta, I was able to contribute to several projects, from team restructuring to governance and compliance projects. To give a little context, the design team's environment was very good, but we didn't had defined processes and we were undergoing constant changes related to resource allocation. My role on the team was initially to structure operations with regard to tools and the creation of processes and documentation for the main tasks.
Below, I highlight 3 projects:
1. Implementation of JIRA and Dashboards for design
2. Designing a new career plan, job descriptions and growth tracks
3. Usability testing process and documentation
Overview
Company: Vendasta Technologies
Product Type: Internal tools and processes
My Role: Design Manager
Results Achieved
Agile metrics analysis: Through the JIRA dashboard, we were able to monitor our team's metrics each sprint, enabling us to tackle specific reprioritization and estimation problems in each of the teams. The metrics monitored are throughput, lead time and cycle time.
Clarity in designers' roles: Creating the job descriptions gave designers greater security in carrying out their activities. During Q1/2024, I reached 100% satisfaction within our team regarding management. This data was captured on the Lattice platform through pulse surveys.
Unified testing proposal: The usability testing project was the last one I delivered, until April 2024, two designers used the process. The idea is that in the short term, everyone on the team is using the same process. Later on this page I will detail the process and its results.
Team
1 Director of Design
1 Design Manager
3 Staff Designers
8 Product Designers






Jira Best Practices and Dashboards for Design
Previous Environment
As mentioned previously, before I join the team, Jira was not implemented correctly in the design team, and no agile metrics were being tracked. The first step was to identify not only within the design team, but for entire R&D sector how the teams were using Jira, and how they connect to each other.
Internal Validations
After the first draft of the dashboard, I did an internal validation with the Director of Design and the VP of Strategy, with the goal of identifying whether the proposed metrics would bring value to our reports. In the first proposal, we already had the agile metrics of throughput, lead time and cycle time. Further in this documentation I'll share the final version, unfortunatelly I don't have the first draft anymore.
Back to drawing board
The first solution had some gadgets that we were not using, like "Activity stream", "Issue types count", etc. So to simplify the analysis, I built new JQL filters and I came up with a single dashboard, showing only the gadgets that we actually will use, as the video shows:
Agile Metrics & Design Decisions
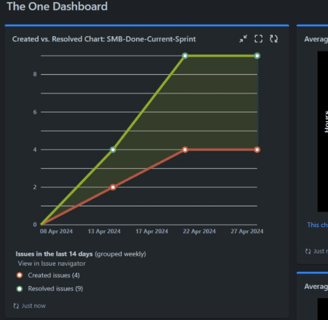
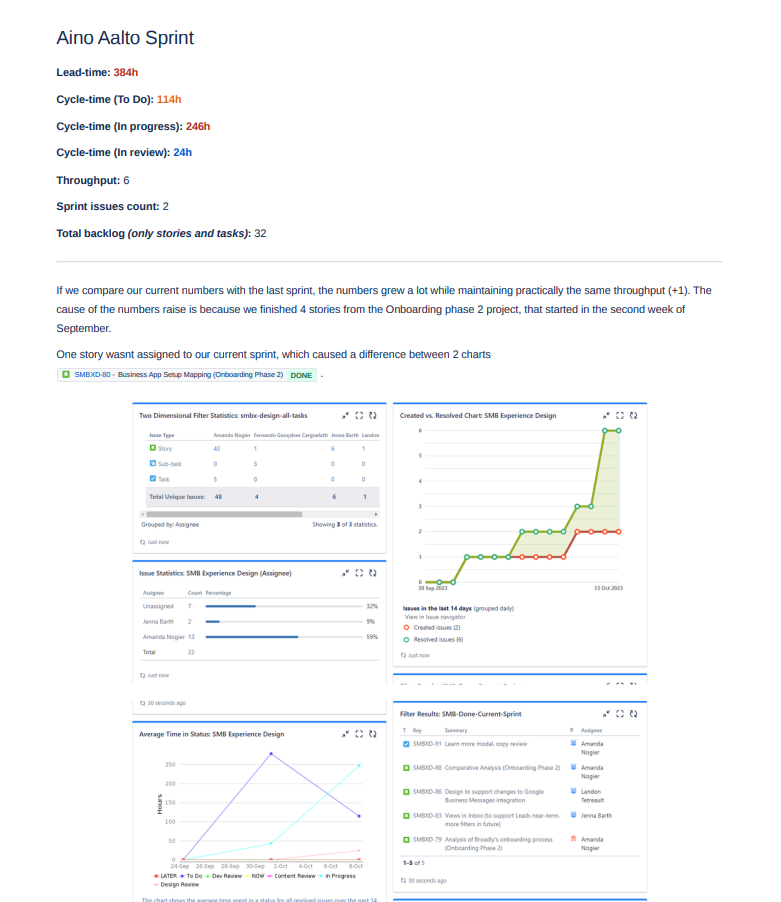
As we used the dashboard and agile best practices, we were able to collect metrics to make data-based decisions. The first big achievement was the reduction in our cycle time in "In review". Below is an example of the report generated each sprint.
Jira Best Practices
Before talking about the dashboard, I needed to define some best practices regarding the usage of Jira. After analyzing the team's current stage and maturity, I created a comprehensive documentation about definitions and how we should use Jira. I presented it during our monthly meeting. The documentation basically covers:
- Issue types and when to use
- Linking design tasks to epics
- Using our Scrum board
- How Jira helps planning
- Sprint planning model using Jira board


Career Ladder and Job Descriptions
Overview
Duration: One quarter
Tools: Lattice, Figma, Figjam, Confluence.
The design team did not had a reliable and detailed career ladder, nor did it had any job description. The objective of this project was to create these two documentatios, combining the company's internal knowledge with good market practices.
Career Ladder Research phase
The first step was to identify the scope of work. When we talk about Career Ladder, this is a broad topic to cover, so I started doing my research with a competitor analysis, learning more about what the competitors have regarding People Ops, salary range and opportunities.
After this study, I was able to combine what we know within the company with the market. So we decided to move forward with a model using a matrix of disciplines.
Basically, the framework consists of individually evaluating each team member on a series of hard skills, soft skills and their scope of influence. Through a calculation, we define which level the person is at.
How to use the framework?
To use the designer assessment framework, you must follow these steps:
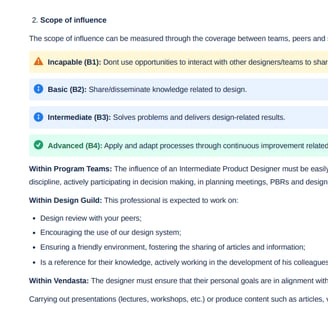
1. Evaluate the designer according to the 7 hard skills plus soft skills, placing each skill at a level ranging from "Expert (A1)" to "Novice (A4)".
2. Base decisions according to the evidence presented in the projects carried out by the professional during the period in question.
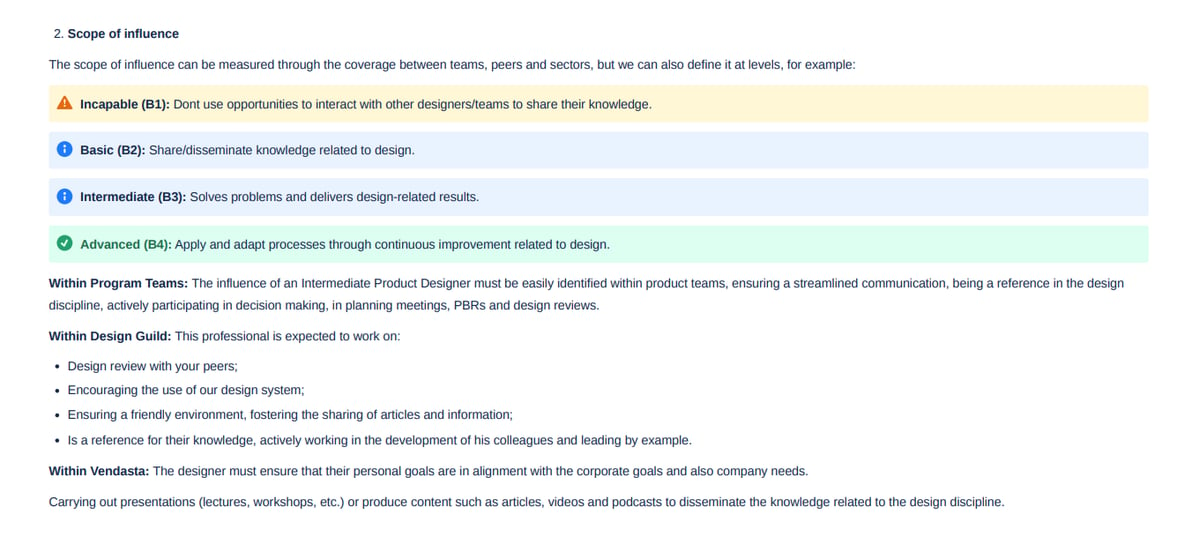
3. Analyze the designer's scope of influence, following the evaluation rule that goes from "Incapable (B1)" to "Advanced (B4)".
For a designer to qualify within a level they must have at least the skills as shown in the table below:




Writing About Design Skills
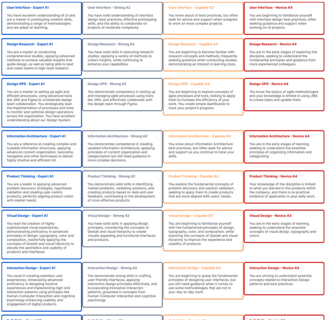
The first artifact built was the description of all levels and hard skills into Lattice platform. After a research we decided that the hard skills considered for the position of Product Designer are: Product Knowledge, UX Design, UX Research, UX Writing, UI Design, Design OPS and Front-end Development.
These descriptions will be fundamental for using the career ladder framework. Below is an example of some hard skills descriptions.
Ps: During the project, we changed some descriptions about skill proficiency levels.


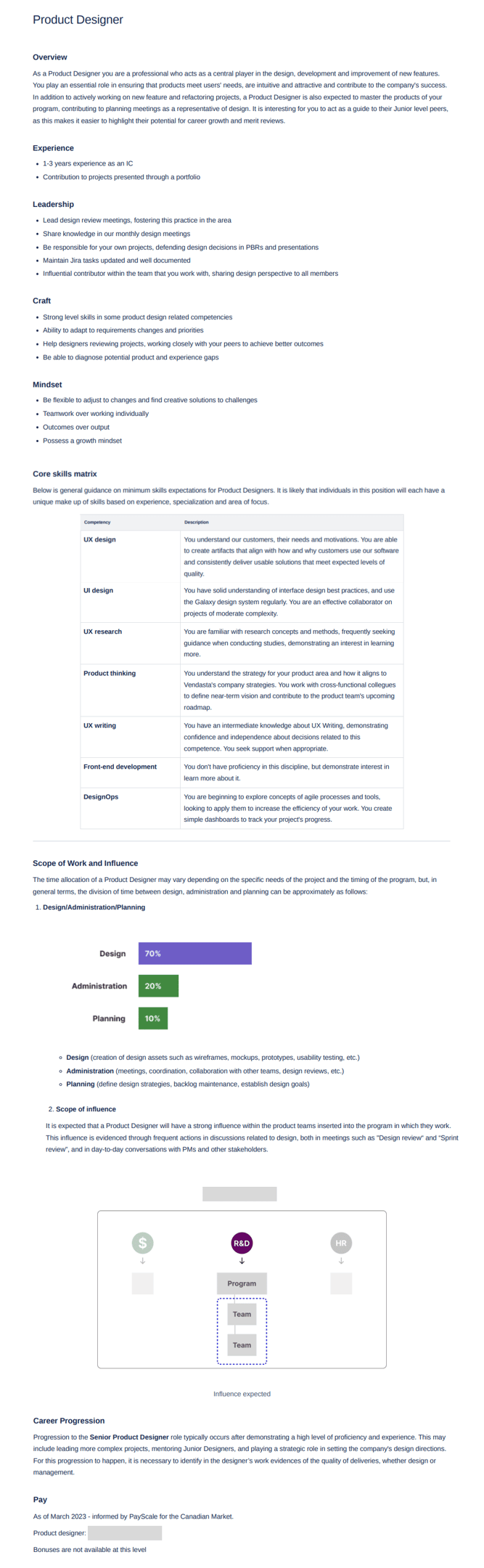
Job descriptions
In addition to the career framework, we write all the job and salary descriptions that will be essential for using the framework correctly. The job and salaries descriptions also provided greater clarity in the role of each team member. Here is one example of a Product Designer job description:


The new career ladder and the job descriptions, in addition to making it clear what the responsibilities of each position are, also helped us in the recruitment and selection process, as this same material was shared with HR with the aim of facilitating the first contact with candidates, increasing our efficiency.
After delivering this project, I would like to highlight again that I obtained the maximum satisfaction rating about management not only in terms of transparency, but as a whole (this metric was captured on Lattice pulse surveys, during Q1/2024). That was the main achievement in my opinion.
New Usability Testing Process
Overview
Duration: 2 months
Tools: Figma, Confluence
Team: 1 Senior Product Designer and me as Design Manager
The usability testing process before this project was very inconsistent. We had no recruitment process, test script was not a mandatory step and we also had no idea how to measure the effectiveness of tests. This process aimed to create a process that adheres to the company's reality, but at the same time applies the best market practices.
Desk Research
The beginning of this project was to do an internal research to understand the current usability testing process. We quickly identified that only 2 designers carried out usability tests, but each partially followed the process, often just testing the prototype without a script to support.
Once this was identified, I began assessing the team's knowledge, answering questions like:
Which Product Designers have usability testing experience?
How often they perform usability testing?
Do we have any documentation about it?
Only 3 Product Designers had contact with usability testing, which led me to the decision that before creating and implementing a process, we must teach the team how to perform the tests.
First Documentations
The process continued with the creation of an article tailored for the company, answering more questions, such as:
What is usability testing?
Why test usability?
Testing cost vs development cost
When to test?
Who to test with?
With these questions answered, we begin building the testing process.
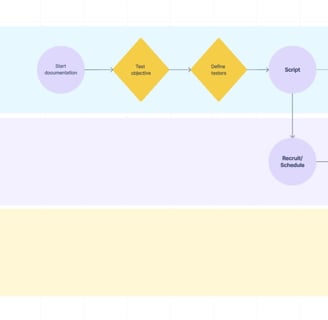
To be prepared for this step, I carried out market research by reading articles and watching videos. Below I demonstrate the macro process of the steps:


New Usability Testing templates
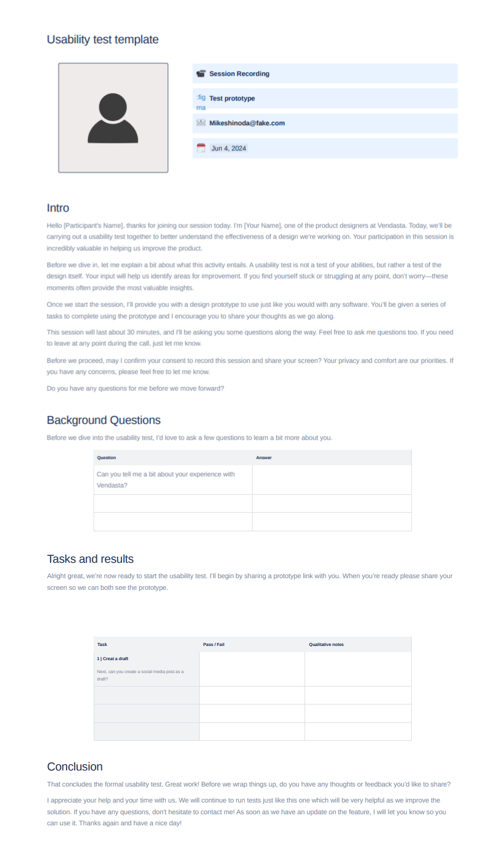
With the process defined, I started ideating what the framework for recording the tests would be like. It is worth highlighting that this entire study was carried out to adapt a process that was tailored for the company, due to several particularities, mainly in the recruiting step. Below we have the two templates built, the idea is to have a document to consolidate learnings in a synthetic way, and also another one to record the usability tests individually.




Measuring the Usability Testing Results
As I said in this project overview, the design team had no idea how to measure the effectiveness of usability tests. The documentation demonstrates that it is more important to know what to measure, than to measure everything, that said, I mention some examples of metrics that we should consider when measuring results, for example: Time to complete, Task success, Level of Difficulty, S.U.S, among others.

